CSS Template:
[
{
"id": "c57d58e3a3d7d9ef",
"type": "ui_template",
"z": "68e5c71acc43e814",
"g": "1501e67dfda50a42",
"group": "62350f50d4b09ff8",
"name": "Class=\"input-knob\" Style=\"knobwrapper\"",
"order": 2,
"width": 25,
"height": 1,
"format": "<script src=\"/js/input-knob.js\"></script>\n<style>.knobwrapper{\n width:100%;\n height:100%;\n display:flex;\n justify-content: center;\n align-items: center;\n }</style> ",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "global",
"className": "",
"x": 300,
"y": 70,
"wires": [
[]
]
},
{
"id": "62350f50d4b09ff8",
"type": "ui_group",
"name": "Radio",
"tab": "554e77d51ad13f2d",
"order": 1,
"disp": false,
"width": "25",
"collapse": false,
"className": ""
},
{
"id": "554e77d51ad13f2d",
"type": "ui_tab",
"name": "PCR1000",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]
Tuner Nodes:
[
{
"id": "5cf139dd8d90b1ed",
"type": "ui_template",
"z": "68e5c71acc43e814",
"g": "f2430a429a98d37b",
"group": "62350f50d4b09ff8",
"name": "Knob_Tuner",
"order": 6,
"width": 4,
"height": 4,
"format": "<div ng-init=\"init()\" class=\"knobwrapper\">\n<input type=\"range\" \nid=\"{{'knob_'+$id}}\" \nng-model=\"knobvalue\" \nclass=\"input-knob\" \ndata-width = \"192\"\ndata-height = \"192\"\nmin=\"-100\" \nmax=\"100\" \nstep=\".1\" \ndata-src = \"/png/Tuner_Black_1.png\" \ndata-sprites = \"500\"\nng-mousedown=\"send({payload: true})\"\nng-mouseup=\"send({payload: false})\"\n/>\n</div>\n<script>\n(function(scope) {\n \n \n scope.inited = false \n scope.init = function(){\n if($(\"#knob_\"+scope.$id).length){\n actuallyInit() \n }\n else{\n setTimeout(function(){\n actuallyInit()\n },100)\n }\n }\n \n function actuallyInit(){ \n console.log(scope.$id,'actuallyInit()')\n $(\"#knob_\"+scope.$id).closest(\"md-card\").css('padding','unset')\n if(scope.initialvalue){ \n scope.knobvalue = scope.initialvalue \n }\n scope.inited = true\n }\nscope.$watch('msg', function(msg) {\n if (msg) { \n scope.incoming = true\n scope.knobvalue = msg.payload\n if(!scope.initialvalue){\n scope.initialvalue = msg.payload\n } \n }\n });\nscope.$watch('knobvalue', function(knobvalue) {\n if(!scope.inited){\n return\n }\n if(scope.incoming){\n scope.incoming = false\n return\n }\n if (knobvalue) {\n scope.send({payload:knobvalue}) \n }\n })\n \n \n})(scope);\n\n</script>",
"storeOutMessages": true,
"fwdInMessages": false,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 380,
"y": 1560,
"wires": [
[
"f63ac070cc0e322d",
"b0b8326a641965e1",
"4a0edc38bcec9f31"
]
]
},
{
"id": "f63ac070cc0e322d",
"type": "function",
"z": "68e5c71acc43e814",
"g": "f2430a429a98d37b",
"name": "KnobReset",
"func": "if (typeof msg.payload === \"boolean\"){\n if(msg.payload==false){return[{payload: 0}]}\n}\nreturn",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 380,
"y": 1600,
"wires": [
[
"5cf139dd8d90b1ed"
]
]
},
{
"id": "b0b8326a641965e1",
"type": "function",
"z": "68e5c71acc43e814",
"g": "f2430a429a98d37b",
"name": "+/- 1 or 10",
"func": "if(msg.payload==false){\n context.set(\"previous\",0)\n}if(msg.payload==true){\n return\n}\n\nprevious = context.get(\"previous\")\nif(previous == msg.payload) {return}\nif(msg.payload>previous){\n context.set(\"previous\",msg.payload)\n if((msg.payload-3)>previous){return[{payload:+10}]}\n return[{payload:+1}]\n}\nelse{\n context.set(\"previous\",msg.payload)\n if((msg.payload+3)<previous){return[{payload:-10}]}\n return[{payload:-1}]\n}\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 600,
"y": 1520,
"wires": [
[
"fd3b7f56a0f44bba"
]
]
},
{
"id": "fd3b7f56a0f44bba",
"type": "function",
"z": "68e5c71acc43e814",
"g": "f2430a429a98d37b",
"name": "Step Updater",
"func": "fullfreq = global.get(\"fullfreq\")\nstepsize = global.get(\"stepsize\")\nfullfreq = parseInt(fullfreq/stepsize)*stepsize\nfullfreq = fullfreq + msg.payload*stepsize\nglobal.set('fullfreq',fullfreq)\nmsg.payload = fullfreq/1000//(set in kc on tuner)\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 600,
"y": 1560,
"wires": [
[
"110c006d72b5bb2f",
"3e3e97c772de26b8"
]
]
},
{
"id": "4a0edc38bcec9f31",
"type": "trigger",
"z": "68e5c71acc43e814",
"g": "f2430a429a98d37b",
"name": "",
"op1": "",
"op2": "0",
"op1type": "nul",
"op2type": "num",
"duration": "500",
"extend": true,
"overrideDelay": false,
"units": "ms",
"reset": "false",
"bytopic": "all",
"topic": "topic",
"outputs": 1,
"x": 370,
"y": 1520,
"wires": [
[
"5cf139dd8d90b1ed",
"b0b8326a641965e1"
]
]
},
{
"id": "3e3e97c772de26b8",
"type": "debug",
"z": "68e5c71acc43e814",
"g": "f2430a429a98d37b",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 600,
"y": 1600,
"wires": []
},
{
"id": "62350f50d4b09ff8",
"type": "ui_group",
"name": "Radio",
"tab": "554e77d51ad13f2d",
"order": 1,
"disp": false,
"width": "25",
"collapse": false,
"className": ""
},
{
"id": "554e77d51ad13f2d",
"type": "ui_tab",
"name": "PCR1000",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]
Tuner Knob png:
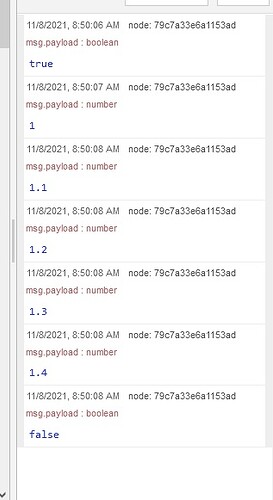
Once the basic pre-req's are set up (As it appears to be on your side) this should just plug in and work... it gives a +1 or a -1 out of the debug indicating a tune up/down by one notch... On the dashboard layout, make it at least 4x4 tiles...