Dear all, is there any simple node that will base on the inputs (longitude and lattitude) create map with this point on this map. I need simple image of this map.
Thank you in advance,
Rok
I did, but I think I am missing something. I am sending coordinated to the node, but nothing happen. Should i create a dashboard? Where am I supposed to get a map?
Worldmap fetches its map from Open Street Map by default. You can also provide a local map server though if you prefer.
The documentation has lots of detail to help.
Yes. By default you have to open localhost:1880/worldmap.
But you can implemend it in a dashboard as well
To get you started check out this flow with only a simple worldmap feature
Yes, you're right. I managed to get exactly map I was looking for. Attached is the image from the dashboard. I have only one more question. How can i save this image locally on the server, because I would like to send it later through chatbot. Thank you for recommendation
I am thinking out loud here. Didn't test it before... but you could use
node-red-contrib-web-page-screenshot
To make a screenshot of :1880/worldmap. But you might need to have the page open before plotting the markers on the map ![]()
Other thought...
Why send and image? Why not format a url in such a way it will open the page with a marker on the user device?
The second solution is very good, but I have my node-red server accessible only from particular ip....if this chatbot will send url, this url won't be accessible from other IPs. That is why I would like to generate an image and send an image.
Is there any grab function or something similar?
The map is in your browser, not the node-red server. So you would have to capture the image on your PC and either send it to the chatbot manually or upload it to the server somewhere with a watch that took the file and processed it.
The url in this case will link to google, something like this:
https://maps.google.com/?q=<lat>,<lng>
So if the client has internet acces it should be able to open link. Either in the google maps app or in the browser. No need to mention your server address anywhere.
Assuming you get a msg.lat and msg.lon, you can make a function node to format your url. Something like this:
var lat = msg.lat;
var lon = msg.lon;
msg.payload = "https://maps.google.com/?q=" + lat + "," + lon;
return msg
Pimo Bravo,
This is perfect bypass....it is doing exactly what I needed...it it even better, since on my mobile phone it is opening directly Google maps...very good!
But nevertheless....maybe I will need similar scenario in different case...to get image of particular dashboard. I found this very interesting node.
The only thing that I don't understand is the output. I would expect to get file as an output, but in this case is url? Can someone try to explain it?
Do you use the example flow? I think this sends the image to a webpage, hence the url.
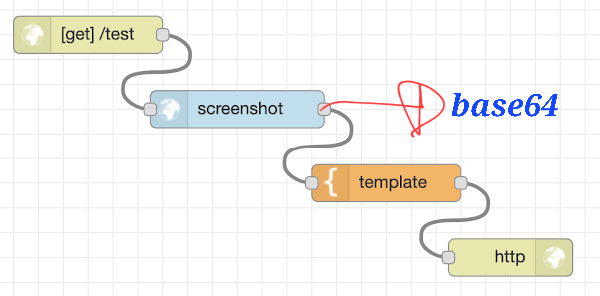
I think the screenshot node sends out a base64 image.

You can use
"node-red-node-base64" to decode it.
Or use a file out node to write it to a file directly.
But proceed with care, as @TotallyInformation mentioned nodered runs in the browser if the server doesn't have the tabs open that you want to screenshot, it might not work as expected
I managed also to create a node, that is doing exactly what I wanted...
But in that particular case is not working because of the reason, described by Pimo131 above ...but for any other webpage is working.
[{"id":"d08aa9aa611fad92","type":"screenshot","z":"51d3205ebb5dd398","name":"","url":"http://localhost:1880/ui/#!/2?socketid=P-maXwiwn9aW_hp0AAAT","path":"/usr/bin/chromium-browser","x":390,"y":40,"wires":[["9a53597dbbb621e1"]]},{"id":"c3a7d1cea07475a8","type":"inject","z":"51d3205ebb5dd398","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":140,"y":40,"wires":[["d08aa9aa611fad92"]]},{"id":"9a53597dbbb621e1","type":"file","z":"51d3205ebb5dd398","name":"","filename":"/home/demokedes/image1.png","appendNewline":true,"createDir":false,"overwriteFile":"true","encoding":"base64","x":730,"y":40,"wires":[[]]}]
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.

