that gives
v8.11.1
Then the original upgrade script didn’t work. Please run it again and if possible share the output here
@pvanklink @dceejay can I ask this continues in a new thread on the forum? It isn't specific to the beta and I'd rather not fill this thread with debugging npm/pi installs.
ok i did...
I noticed that the blue square indicator in the trigger node will appear only the very first time the trigger node receives a message (after it is deployed) and afterwards this indicator will no longer show up.
I added a status node and note that it always captures an undefined value from the trigger node.
Only now I saw that there was an issue reported for "Status icon not being drawn" but I don´t know if it is related.
Has anyone reported flows going missing with this version?
node -v v10.15.3
npm -v 6.4.1
node-red 1.0.0-beta.2
Windows 10
I cant yet re-create this and have no logs or hard evidence other than empty tabs.
This installation is mostly play-time and development so I often paste in samples and import from the examples & rarely go back to the other tabs. However, I have noted now twice the tabs that previously had nodes on are now empty but the config nodes were left behind.
It may be some other external issue so I will try to re-create and feedback.
any chance you could release a docker version of the beta?  would make testing much easier! Thanks!
would make testing much easier! Thanks! 
Hello,
I have a strange problem after migrating a couple of my flows to this beta build.
I'm using TypeInputs which use a lib type (besides some others). The lib options values are displayed correctly in UI. However, if I change the selected value and deploy my changes, the value is not preserved and not handled correctly by the flow code.
That's strange as it worked flawlessly in versions 0.18 and 0.20.
So I put some debugging code into the Node HTML file:
$("#node-input-workspaceRef").on("change", function(type, value) {
node.workspaceRef = $("#node-input-workspaceRef").typedInput("value");
alert(node.workspaceRef);
...
It turned out that the value of node.workspaceRef is empty as long as the lib type gets used. If I use a different one (e.g. str) then it works as expected.
I have to admit that mit lib type options values are not plain strings but JSON objects of type
{label: "any label", value: "any value"}
Could that be the problem? Is support for this type of options values dropped. Or is it just broken in this beta build?
Hi @rzacherl - thanks for sharing. Nothing should have changed in this area, so something has broken. Could you send me some more specific details of how you have configured the TypedInput - in particular, an example of the custom type you've used?
Sure.
The TypedInput ist set up this way:
$("#node-input-workspaceRef").typedInput({
default: node.workspaceRefType || "lib",
types: ["msg", "str", "jsonata", node.workspaceRefLib]
});
node.workspaceRefLib is defined as:
node.workspaceRefLib = {
value: "lib",
label: "library",
icon: "red/images/typedInput/az.png",
options: node.allWorkspaceRefs.sort(sortByLabel)
};
node.allWorkspaceRefs is an array of JSON objects, like
[
{label: "labe 1", value: "value 1"},
{label: "labe 2", value: "value 2"},
...
{label: "labe n", value: "value n"},
]
In the meantime I got the impression that the on.change event for the TypedInput does not get triggered correctly. I changed my TI options values now to simple strings and still it doesn't work as in versions 0.18 and 0.20. However, as soon as I switch the TypedInput type to str it works.
Thanks for the details. I can confirm this has already been fixed in git for the next beta -
+1 for a beta tag on the docker image!
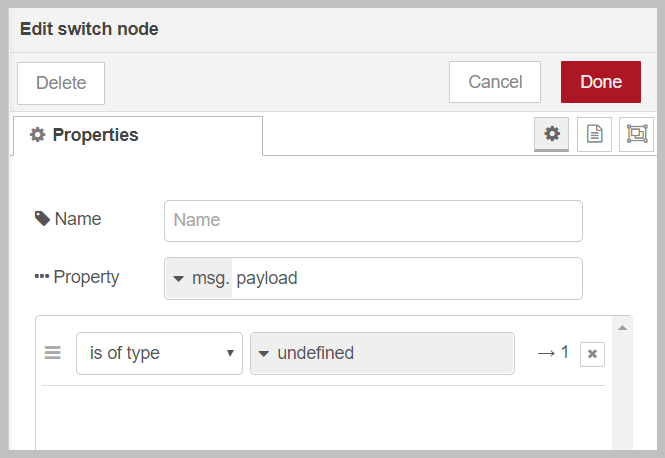
I wonder if someone else is facing this issue. Try a rule like below. The Done button will not work.

Error in console:
Good spot:
Not sure if this is relevant but the indentation around line 9541 seems off, not sure if that indicates an issue with incorrectly positioned brackets?
Also line 22449 has a JSON.stringify that isn't inside a try-catch block which experience shows can often be fragile.
I've been using NR v1.0.0-beta.2 for some time.
Just tried to use a 'Change' node to set something to boolean 'false'.
Although I've made a change to the flow, the 'Deploy' button doesn't become active (eg. red)
The action doesn't seem to work - keeps going back to boolean 'true'.
Regards - David
Already fixed. 🎉 Node-RED 1.0.0-beta.2 released
Next beta coming later this week.
Thanks Nick for the swift response (I thought it was me going 'crazy' not being able to use a 'change' node !!!!).
The new export/import dialog and flow list function are so nice. Thanks for the effort to make them happen! They will increase a lot of productivity.
I have a small question about export/import function that I always had. After importing to a "new flow", the editor will automatically copy/create a new flow and append the tab at the end with the same flow name. I wonder why we don't give it a new name (automatically add copied or let user to give it a name). And maybe after import, the editor should change the focus to the newly imported flow? or at least to add a blue triangle on the tab so that user knows it is new and not deployed?
could this possibly be related to the issue I raised earlier before around TypedInput change events?



