We have just released the first public beta release of Node-RED 1.1.0
This beta contains all of the major features for 1.1.0. There are a small number of items still to add before the full release later this month.
As its been 6 months since the 1.0 release, there are quite a lot of new features in this release.
What follows is just some of the main highlights. Be sure to read through the Change Log to see what else is in there.
Known Issues
The following issues have already been reported:
Fixed in git
- Some nodes (eg Dashboard nodes) unexpectedly show a configuration error
- Some configuration nodes incorrectly show a '0' user count in the config node sidebar
- Debug node's status 'automatic' behaviour not working as expected
- Missing tooltips on Outliner buttons
- Cannot re-enable a disabled config node
- Buttons don't work for a node freshly added to a group
- Trigger node - disabling second output doesn't mark workspace dirty
- "Select node" behaviour in Catch/Complete/Status nodes not working as expected on Android
- Function node still creates VM for empty setup/close code
- Duplicate events on node buttons with Android
- Merging flows from the server breaks the view
-
node-red adminthrows error when displaying help. (node-red-admin@0.2.6published with fix) - Edit group dialog throws error on Done for some users
Not yet fixed
- Node icons turning blue randomly (think this is due to the latest Chrome changing its default form/focus CSS)
Editor features
Information sidebar redesign
The info sidebar now includes a tree-view of your flows - we call it the outliner. This gives another way to navigate your flows and quick find things.
Each node has a button that takes you to it in the workspace, a button to enable/disable it and, in the case of the Inject and Debug nodes, a button to trigger their action. Double-clicking on a node will bring up its edit dialog.
To make room for the outliner, the help section of the sidebar has now moved to its own sidebar tab. The added benefit of putting the help in its own tab is you can now browse all of the available help topics without having to select a node of the right type in the workspace.
It will also give us a space to add other help topics in the editor.
Grouping nodes
To help organise your flows you can now group your nodes in the editor. The group can have a custom border and background colour and an optional label.
You can even try your hand at pixel art if you really want.
Groups are added to the flow as a new type of node. As people start using them, it will make it harder to share flows with users who haven't yet upgraded. To help out, we've published node-red-node-group which registers a group node type but does absolutely nothing. Installing this module will allow older versions of Node-RED to import flows that include a group - although they won't see the groups in the editor. And the module knows not to register itself when it isn't needed, so there's no issue upgrading to 1.1 with it installed.
New actions
The following new actions have been added to the editor. You can searching for them in the Action List (Ctrl/Cmd-Shift-P or View -> Action List) and you can assign keyboard shortcuts to them.
core:show-examples-import-dialog-
core:group-selection- (Ctrl/Cmd-Shift-G) -
core:ungroup-selection- (Ctrl/Cmd-Shift-U) core:merge-selection-to-groupcore:remove-selection-from-group-
core:copy-group-style- (Ctrl/Cmd-Shift-C) -
core:paste-group-style- (Ctrl/Cmd-Shift-V) core:show-help-tabcore:show-selected-node-labelscore:hide-selected-node-labelscore:activate-selected-debug-nodescore:activate-all-debug-nodescore:activate-all-flow-debug-nodescore:deactivate-selected-debug-nodescore:deactivate-all-debug-nodescore:deactivate-all-flow-debug-nodes
Runtime features
node-red-admin built-in
The node-red-admin command-line tool has existed since the start of the project, but it isn't something widely known about or used. It can be used to remotely administer a Node-RED runtime.
To make it more useful, it is now integrated into the node-red command. You run it with:
node-red admin
One of the useful commands it provides is a way to hash passwords suitable for adminAuth. It prompts you for the password you want to use and it gives you back the hash you can paste into your settings file.
$ node-red admin hash-pw
Password:
$2b$08$sjxLvq8MmycyWJpxPLyweuw/WlYt1MX56eG5Q5nlyxJs2fASGm2jm
The other commands let you list what nodes are installed, enable/disable them, install new ones or remove old ones. You can also search the flow library.
Overriding individual settings
The node-red command now supports the -D option to override individual settings. For example, to temporarily run with a different level of logging you can use:
node-red -D logging.console.level=trace
httpAdminMiddleware setting
We've had the httpNodeMiddleware option for a while now - allowing a custom middleware to be added to the HTTP In node routes. This release adds httpAdminMiddleware that does the same thing for all of the admin routes, which includes the editor itself. This can be used, for example, to add custom http headers to all admin requests. Not something most end users need, but has been a requirement from those who embed the editor into their own applications.
Custom adminAuth token handling
adminAuth now supports a custom tokens function that can be used to validate any auth token passed to the admin api. This opens up some more flexible options to integrate Node-RED admin security with other authentication systems.
Installing nodes from other locations
The admin api for installing new nodes has been extended to support a 'url' parameter - which should be a full url to a tgz containing the node to install.
Refreshing HTTPS certificates
Thanks to @BartButenaers the runtime can now be configured to periodically refresh its https certificates. This feature requires Node.js 12 or later.
The default settings file has been updated with examples for how to configure this.
Node updates
JSONata $moment support
We've added support for the Moment date/time library within JSONata expressions via the $moment function.
This adds some long needed timezone awareness into the core of Node-RED. For example, you can get the current time in Auckland with the expression:
$moment().tz("Pacific/Auckland")
If you wanted to get the time 2 hours from now, you can do:
$moment().add(2, "hours")
It can also do a much better job of parsing dates:
$moment($.payload, "YYYY-MM-DD")
We're considering making the Moment library available as a default built-in of the Function node as well.
Inject node properties
The Inject node can now set any properties on the message it sends - you aren't limited to just topic and payload.
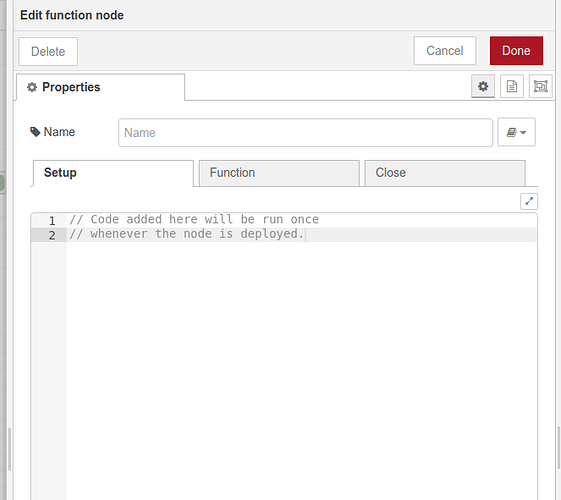
Function node lifecycle
The Function node now lets you provide code that should be run when the node is deployed and when it is being stopped. This lets you initialise any state in the node before it starts handling any messages. Note that each piece of code is in a separate scope - you cannot declare variables in one and access them in the others. You need to use context to pass things between them.
The main Function has also been made a proper async Function so you can use await at the top level, if that's your sort of thing.

Debug node status
The Debug node can now set its status message independently of what it passes to the Debug sidebar. Useful if you want to Debug a shorter summary to status, whilst showing more complete information in the sidebar where there is more space.
Trigger node
The Trigger node can now optionally send its 'second message' on a separate output.
If you want it to handle separate streams of messages, you are no longer tied to using msg.topic to identify the streams - you can use any message property.
Lots more...
Be sure to read through the Change Log to see what else is in there.
Installing the beta
If you want to try out the beta, you will need specify node-red@next when you use npm to update. Without the @next you'll still get 1.0.x.
So on a Pi you'd do:
sudo npm install -g --unsafe-perm node-red@next
Reporting problems
If you hit any problems, please report them either as a reply on this topic, or in the #dev slack channel. Please do not post new topics to the forum regarding the beta as that could confuse users who are not using the beta.
Outstanding work
There are a small number of pull-requests outstanding that should get merged next week. They including adding more example flows to the core nodes, and a few final bits of tidy up.
As it stands, we don't believe any of them would warrant another beta release.
So aside from resolving any feedback this beta generates, we'll be switching gears to get all of the documentation updates ready for the release later this month.