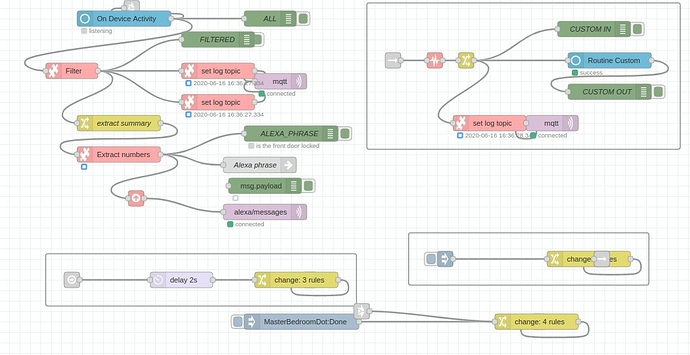
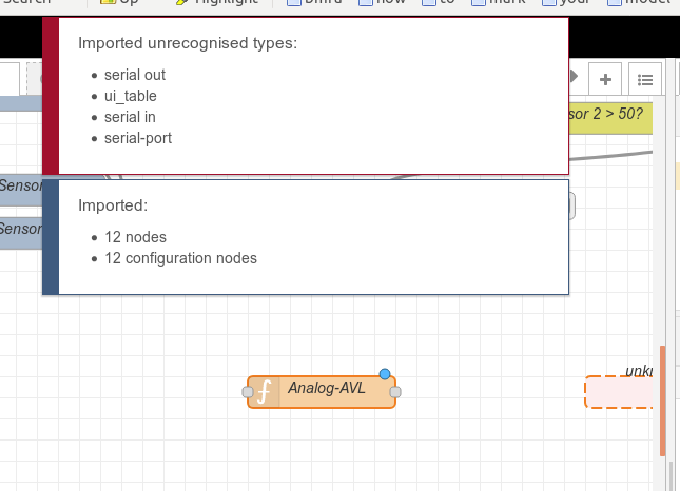
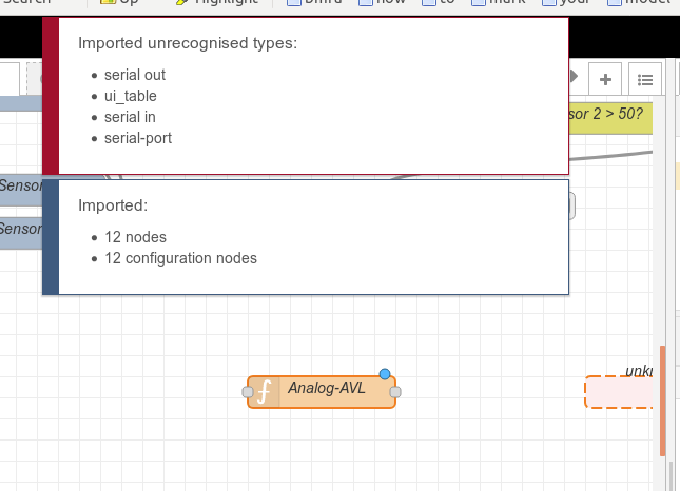
I have a problem importing a flow (which was posted in another thread here). It says it has imported the nodes but only a couple of them show up. On previous node-red they appear as normal. There are some missing nodes as you can see, though I don't know if that is relevant.

[{"id":"2c5ad109.25539e","type":"function","z":"8c2e7f74.bb0a3","name":"Analog-AVL","func":"let m = msg.payload\n//let AVLdat = m.substr(0,50) ON Site\nlet stx = String.fromCharCode(0x02)\n//let AVLdat = m.substr(3,39)\nlet AVLdat = m.substr(0,42)\nlet tram = m.substr(0,3)\nlet oldrad = \"159999\"\nlet site = m.substr(48,2)\nlet etx = String.fromCharCode(0x03)\n\nif (tram === \"301\") {\n tram = 315;\n}\nif (tram === \"701\") {\n tram = 316;\n}\n\nreturn [{payload: stx + \"M0\" + AVLdat + oldrad + site + etx}]\n//return [{payload: tram + AVLdat + oldrad + site + \"\\n\\r\"}]","outputs":1,"noerr":0,"x":450,"y":360,"wires":[["c8a3bc91.5b2e3","2c3d7702.3dcd58"]]},{"id":"2c3d7702.3dcd58","type":"serial out","z":"8c2e7f74.bb0a3","name":"","serial":"3c75249f.5274fc","x":770,"y":360,"wires":[]},{"id":"86bf6ffc.e8ad6","type":"tcp in","z":"8c2e7f74.bb0a3","name":"","server":"client","host":"10.200.5.28","port":"4002","datamode":"stream","datatype":"utf8","newline":"M0","topic":"DMR-AVL","base64":false,"x":160,"y":260,"wires":[["6d58429a.351d8c"]]},{"id":"c8a3bc91.5b2e3","type":"function","z":"8c2e7f74.bb0a3","name":"DMR_loc'n","func":"var m = msg.payload;\nvar i;\nvar radcol;\n\nvar siem = context.get('siem') || [];\nvar city = context.get('city') || [];\nvar hand = context.get('hand') || [];\n\n//----------------------------------\nif ((m.substr(0,5)===\"reset\") || (siem.length === 0)){\n node.warn(\"dbg01: reset\");\n for (i = 0; i < 25; i++) {\n siem[i] = [\" \",i+301,\"--:--:--\",\"---\",\"---\",\" \"];\n context.set(\"siem\",siem);\n }\n}\n \nif ((m.substr(0,5)===\"reset\") || (city.length === 0)){\n node.warn(\"dbg02: reset\");\n for (i = 0; i < 7; i++) {\n city[i] = [\" \",i+501,\"--:--:--\",\"---\",\"---\",\"----\"];\n context.set(\"city\",city);\n }\n}\n \nif ((m.substr(0,5)===\"reset\") || (hand.length === 0)){\n node.warn(\"dbg03: reset\");\n for (i = 0; i < 4; i++) {\n hand[i] = [\" \",i+701,\"--:--:--\",\"---\",\"---\",\"----\"];\n context.set(\"hand\",hand);\n }\n}\n\n//parse incoming string for ID:\n//M0310 53 23 2928 001 26 1244 220023 WNGN27S01003000000000003\n\nvar ident = m.substr(3,3);\nlet id=parseInt(ident);\n//source radio ident\n\nlet lat = parseFloat(m.substr(6,2))\nlet ma = parseFloat(m.substr(8,2))\nlet sa = parseFloat(m.substr(10,4))\n// lat: DDMMdddd(decimalmins)\n\nlet lon = parseFloat(m.substr(14,3))\nlet mo = parseFloat(m.substr(17,2))\nlet so = parseFloat(m.substr(19,4))\n// lon: DDMMdddd(decimalmins\n\nlet time = m.substr(23,6);\n\nlet e = m.substr(29,1)\n if (e === \"E\") { e = -1\n }\n else {e = 1\n }\n\nlet n = m.substr(30,1)\n if (n === \"N\") { n = 1\n }\n else {n = -1\n }\n// West,North flag\nlet speed = m.substr(36,3);\n\nlet head = m.substr(39,3);\n\nlet radsys = m.substr(45,6)\n\nlat = (lat*1 + ma/60 + sa/600000) * n\nlon = (lon*1 + mo/60 + so/600000) * e\n\nlat = lat.toFixed(6);\nlon = lon.toFixed(6);\n\ntime = time.substr(0,2)+\":\"+time.substr(2,2)+\":\"+time.substr(4,2);\n// HHmmss\n\nnode.warn(\"dbg04:\" + radsys)\n\nif (radsys === \"159999\"){\n radsys = \"Old\";\n radcol = \"#00FF00\";\n} else {\n radsys = \"New\";\n radcol = \"#FF0000\";\n}\n\n\nlet icon = \"bus\";\n\nsource = \"tableIn\"\n\nlet Mapdat = {payload:{name:ident, lat:lat, lon:lon, time:time, speed:speed, bearing:head, iconColor:radcol}};\n// message format for scrolling UI display\n\n\nlet site = m.substr(52,1)*1;\nif (site === 2) {site = \"Gren\"}\nif (site === 3) {site = \"Park\"}\nif (site === 4) {site = \"Raeb\"}\nif (site === 5) {site = \"Dent\"}\n\n\n//Push data into array\nif (id >=301 && id <=325) {\n siem[id-301] = [radsys,ident,time,speed,head,site]\n context.set(\"siem\",siem);\n }\n\nelse if (id >=501 && id <=507) { \n city[id-501] = [radsys,ident,time,speed,head,site]\n context.set(\"city\",city);\n }\n\nelse if (id >=701 && id <=704){\n hand[id-701] = [radsys,ident,time,speed,head,site]\n context.set(\"hand\",hand);\n }\n \n//siemDMR = {payload:[siemDMR]};\n//node.warn(\"dbg04: payloadSiem\"[siemDMR]);\n//cityDMR = {payload:[cityDMR]};\n//handDMR = {payload:[handDMR]};\n \nreturn [Mapdat,{payload:siem},{payload:city},{payload:hand}];\n//return [{payload:handDMR},{payload:cityDMR},{payload:siemDMR}];\n//msg1 =msg.payload=[tramDMR];\n//return [siemDMR,cityDMR,handDMR]\n\n","outputs":4,"noerr":0,"x":610,"y":180,"wires":[["fd73c0fe.f1c03"],["15d3c667.02c6aa"],["c3dab008.49391"],["cbd43828.3cfea8"]]},{"id":"15d3c667.02c6aa","type":"ui_table","z":"8c2e7f74.bb0a3","group":"747612c0.28310c","name":"Siemens","order":1,"width":"8","height":"13","columns":[{"field":"0","title":"RadSys","width":"8%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"1","title":"ID","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"2","title":"Update Time","width":"20%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"3","title":"Speed","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"4","title":"head dgs","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"5","title":"Site","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}}],"outputs":0,"cts":false,"x":780,"y":160,"wires":[],"icon":"font-awesome/fa-arrow-circle-right"},{"id":"fd73c0fe.f1c03","type":"worldmap","z":"8c2e7f74.bb0a3","name":"TramMap","lat":"54.823059","lon":"-1.748133 ","zoom":"13","layer":"OSM","cluster":"","maxage":"300","usermenu":"show","layers":"show","panit":"false","panlock":"false","zoomlock":"false","hiderightclick":"false","coords":"deg","showgrid":"false","path":"/trammap","x":780,"y":100,"wires":[],"icon":"font-awesome/fa-bus"},{"id":"6d58429a.351d8c","type":"function","z":"8c2e7f74.bb0a3","name":"tait-DMR-AVL","func":"let m = msg.payload\nlet AVLdat = m.substr(0,49);\nlet site = (m.substr(49,1)*1)+1\nsite = site.toString()\nreturn [{payload: String.fromCharCode(0x02)+ \"M0\" + AVLdat + site + String.fromCharCode(0x03)}]\n","outputs":1,"noerr":0,"x":360,"y":260,"wires":[["2c3d7702.3dcd58","c8a3bc91.5b2e3"]]},{"id":"82ae9a6d.193348","type":"split","z":"8c2e7f74.bb0a3","name":"AVLsplit","splt":"M0","spltType":"str","arraySplt":"47","arraySpltType":"len","stream":true,"addname":"topic","x":280,"y":360,"wires":[["2c5ad109.25539e"]]},{"id":"4dcf121.24caaec","type":"ui_button","z":"8c2e7f74.bb0a3","name":"","group":"747612c0.28310c","order":8,"width":11,"height":1,"passthru":false,"label":"Reset Data Table","tooltip":"","color":"","bgcolor":"","icon":"","payload":"reset","payloadType":"str","topic":"reset_data","x":370,"y":160,"wires":[["c8a3bc91.5b2e3"]]},{"id":"c3dab008.49391","type":"ui_table","z":"8c2e7f74.bb0a3","group":"747612c0.28310c","name":"CityLink","order":2,"width":"8","height":"5","columns":[{"field":"0","title":"ID","width":"8%","align":"left","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"1","title":"RadSys","width":"","align":"left","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"2","title":"Update Time","width":"20%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"3","title":"Speed","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"4","title":"Head dgs","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"5","title":"Site","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}}],"outputs":0,"cts":false,"x":780,"y":200,"wires":[],"icon":"font-awesome/fa-arrow-circle-right"},{"id":"cbd43828.3cfea8","type":"ui_table","z":"8c2e7f74.bb0a3","group":"747612c0.28310c","name":"HandHeld","order":3,"width":"8","height":"3","columns":[{"field":"0","title":"Rad Sys","width":"8%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"1","title":"ID","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"2","title":"Update Time","width":"20%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"3","title":"Speed","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"4","title":"Heading","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"5","title":"Site","width":"","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}}],"outputs":0,"cts":false,"x":780,"y":260,"wires":[],"icon":"font-awesome/fa-arrow-circle-right"},{"id":"c3b7216a.3b3d4","type":"serial in","z":"8c2e7f74.bb0a3","name":"/dev/ttyUSB0","serial":"ad0db688.378208","x":110,"y":360,"wires":[["82ae9a6d.193348"]]},{"id":"3c75249f.5274fc","type":"serial-port","z":"","serialport":"/dev/ttyUSB0","serialbaud":"9600","databits":"8","parity":"none","stopbits":"1","waitfor":"","newline":"2","bin":"false","out":"time","addchar":"","responsetimeout":"20"},{"id":"747612c0.28310c","type":"ui_group","z":"","name":"Radio AVL","tab":"df233723.ff4b98","order":1,"disp":true,"width":"25","collapse":false},{"id":"ad0db688.378208","type":"serial-port","z":"","serialport":"/dev/ttyUSB0","serialbaud":"9600","databits":"8","parity":"none","stopbits":"1","waitfor":"0x02","dtr":"none","rts":"none","cts":"none","dsr":"none","newline":"54","bin":"false","out":"count","addchar":"","responsetimeout":"10000"},{"id":"df233723.ff4b98","type":"ui_tab","z":"","name":"AVL","icon":"dashboard","order":3,"disabled":false,"hidden":false}]