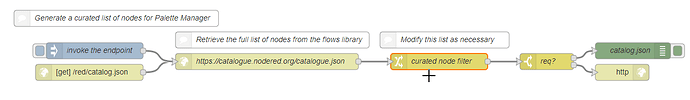
FWIW, I found a way to serve my own "curated" list of nodes from within my own node-red instance -- Here is the flow I'm using:
[{"id":"829c111f.31f9c","type":"http in","z":"636b4cd7.6c8974","name":"","url":"/catalog.json","method":"get","upload":false,"swaggerDoc":"","x":180,"y":500,"wires":[["84e9294b.c06cd8"]]},{"id":"84e9294b.c06cd8","type":"http request","z":"636b4cd7.6c8974","name":"https://catalogue.nodered.org/catalogue.json","method":"GET","ret":"obj","url":"https://catalogue.nodered.org/catalogue.json","tls":"","x":510,"y":480,"wires":[["69bb335a.fdd94c"]]},{"id":"69bb335a.fdd94c","type":"change","z":"636b4cd7.6c8974","name":"curated node filter","rules":[{"t":"set","p":"payload.name","pt":"msg","to":"zPaper Nodes Catalog","tot":"str"},{"t":"set","p":"payload.modules","pt":"msg","to":"(\t $contribs := [\t \"node-red-contrib-aftership\",\t \"node-red-contrib-aws\",\t \"node-red-contrib-github\",\t \"node-red-contrib-google\",\t \"node-red-contrib-jira\",\t \"node-red-contrib-moment\",\t \"node-red-contrib-npm\",\t \"node-red-contrib-pdf\",\t \"node-red-contrib-redis-ssl-support\",\t \"node-red-contrib-salesforce\",\t \"node-red-contrib-salesforce-connection-emitter\",\t \"node-red-contrib-salesforce-platform-event\",\t \"node-red-contrib-slack\",\t \"node-red-contrib-xsltransform\",\t \"node-red-contrib-zip\",\t \"node-red-contrib-uibuilder\",\t \"node-red-dashboard\"\t ];\t payload.modules[id.$match(/^node-red-node-/) or id in $contribs]\t)","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":830,"y":480,"wires":[["e0bfde23.781e7"]]},{"id":"bd1a45f8.074d88","type":"http response","z":"636b4cd7.6c8974","name":"","statusCode":"","headers":{},"x":1170,"y":500,"wires":[]},{"id":"e0bfde23.781e7","type":"switch","z":"636b4cd7.6c8974","name":"req?","property":"req","propertyType":"msg","rules":[{"t":"null"},{"t":"nnull"}],"checkall":"true","repair":false,"outputs":2,"x":1030,"y":480,"wires":[["c5fce441.cc9598"],["bd1a45f8.074d88"]]},{"id":"c5fce441.cc9598","type":"debug","z":"636b4cd7.6c8974","name":"catalog.json","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","x":1190,"y":460,"wires":[]},{"id":"d508b24d.b2dff","type":"inject","z":"636b4cd7.6c8974","name":"invoke the endpoint","topic":"","payload":"true","payloadType":"bool","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":190,"y":460,"wires":[["84e9294b.c06cd8"]]},{"id":"d83abe6.a20f84","type":"comment","z":"636b4cd7.6c8974","name":"Generate a curated list of nodes for Palette Manager","info":"","x":230,"y":400,"wires":[]},{"id":"379ea62b.75d2fa","type":"comment","z":"636b4cd7.6c8974","name":"Modify this list as necessary","info":"","x":840,"y":440,"wires":[]},{"id":"1e4c116b.28152f","type":"comment","z":"636b4cd7.6c8974","name":"Retrieve the full list of nodes from the flows library","info":"","x":520,"y":440,"wires":[]}]
It starts with the /red/catalog.json http endpoint on the left, fetches the actual node-red catalog, then uses a JSONata expression to filter only the ones I want people to see. Then i added this to the editorTheme section of my settings.js file:
palette: {
catalogues: ['http://localhost:1880/red/catalog.json']
},
Of course, anyone can just change the filter to add whatever they want, so if real security is needed for your use case, then this would not be a good solution. But for our purposes, it serves to focus people on those nodes that we would expect them to use.