hi
please help me
i design dashboard with svg editor

but i cant updated or changed any text
with both way exp:
{ "command": "update_text", "selector": "#e1_texte", "textContent": "test" }
and with inject msg {"title": "text "} with input bind same not working
and if changed any attrinute exp fill or visibility its worked
and if use another svg with one text or tow its worked
what probleme this lib its limited for line code or not support more texte !!!!
For future readers: this same question has also been asked on the node-red-contrib-ui-svg repository. https://github.com/bartbutenaers/node-red-contrib-ui-svg/issues/53
It hasn't been answered there yet at the time of writing this response.
thanks to replay
this post for me
Hi Lena,
Thanks for providing the Github issue link.
I will follow up this issue on Github...
I managed to narrow the 1500 line long SVG to a short snippet that can be used to reproduce the error:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0" y="0" height="100%" viewBox="-0.1964024156332016 -0.0687660425901413 1000.392822265625 350.1374816894531" width="100%" preserveAspectRatio="xMidYMid meet">
<defs id="svgEditorDefs">
<marker id="arrow10-8-right" markerHeight="8" markerUnits="strokeWidth" markerWidth="10" orient="auto" refX="-3" refY="0" viewBox="-15 -5 20 20">
<path d="M -15 -5 L 0 0 L -15 5 z" fill="black"/>
</marker>
</defs>
<g id="g_e1_svg" style="">
<line id="e1_line" x1="831.3800242832729" y1="311.218994140625" x2="831.3800853184291" y2="326.8453369140625" style="stroke: red; fill: none; stroke-width: 2.97px; marker-mid: url("#arrow10-8-left");"/>
</g>
</svg>
Which results in this:
The problem is that the SVG string contains a lot of " strings (probably by getting it from a third-party SVG editor)...
I assume that I have to remove those strings automatically, if available ...
yes thanks man
am remove all string with notpad++
and worked its solved
This is so weird...
-
When I use the above SVG string in a flow:
[{"id":"73410a7c.0d6384","type":"ui_svg_graphics","z":"a4253708.ffd7c8","group":"8d1b9121.83b3c","order":1,"width":"14","height":"10","svgString":"<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:svg=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" x=\"0\" y=\"0\" height=\"100%\" viewBox=\"-0.1964024156332016 -0.0687660425901413 1000.392822265625 350.1374816894531\" width=\"100%\" preserveAspectRatio=\"xMidYMid meet\">\n <defs id=\"svgEditorDefs\">\n <marker id=\"arrow10-8-right\" markerHeight=\"8\" markerUnits=\"strokeWidth\" markerWidth=\"10\" orient=\"auto\" refX=\"-3\" refY=\"0\" viewBox=\"-15 -5 20 20\">\n <path d=\"M -15 -5 L 0 0 L -15 5 z\" fill=\"black\"/>\n </marker>\n </defs>\n <g id=\"g_e1_svg\" style=\"\">\n <line id=\"e1_line\" x1=\"831.3800242832729\" y1=\"311.218994140625\" x2=\"831.3800853184291\" y2=\"326.8453369140625\" style=\"stroke: red; fill: none; stroke-width: 2.97px; marker-mid: url("#arrow10-8-left");\"/>\n </g>\n</svg>","clickableShapes":[{"targetId":"#camera_living","action":"click","payload":"camera_living","payloadType":{"length":0,"prevObject":{"0":{},"length":1}},"topic":"camera_living"}],"smilAnimations":[],"bindings":[{"selector":"#e26_texte","bindSource":"payload.title","bindType":"text","attribute":""}],"showCoordinates":false,"autoFormatAfterEdit":false,"outputField":"","editorUrl":"http://drawsvg.org/drawsvg.html","directory":"","panEnabled":false,"zoomEnabled":false,"controlIconsEnabled":false,"dblClickZoomEnabled":false,"mouseWheelZoomEnabled":false,"name":"","x":480,"y":220,"wires":[["1ea08388.16612c"]]},{"id":"8d1b9121.83b3c","type":"ui_group","z":"","name":"Floorplan test","tab":"5021fcf2.ee7ac4","disp":true,"width":"14","collapse":false},{"id":"5021fcf2.ee7ac4","type":"ui_tab","z":"","name":"SVG","icon":"dashboard","disabled":false,"hidden":false}]Then I get the parse error in the dashboard.
-
When I remove the two
"strings manually in the SVG tabsheet, then the problem is solved. -
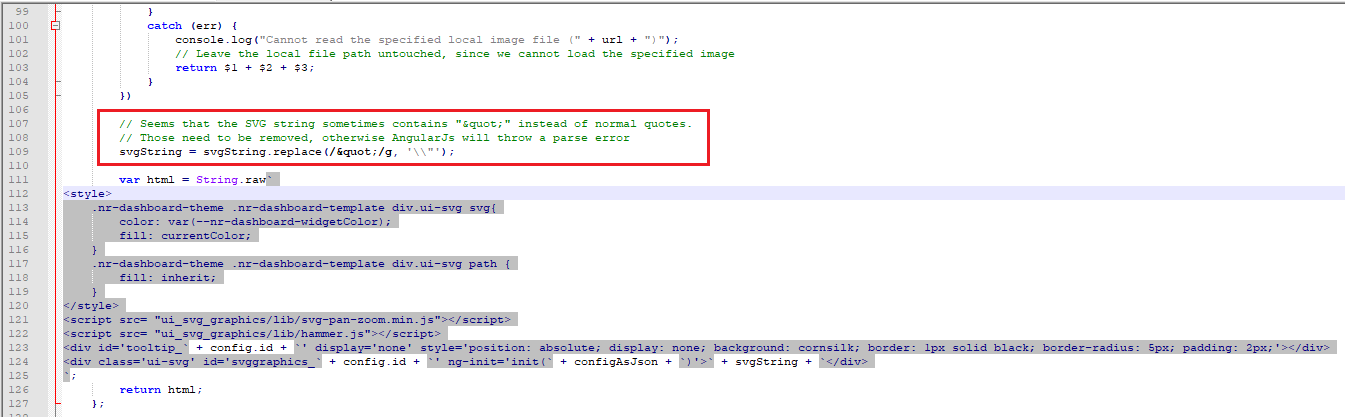
When I add the following statement to remove the
"strings automatically (in the svg_graphics.js file)Then the parse error keeps occuring. Whether I replace it by nothing, by single quotes, ... it doesn't matter

Must be something stupid ...
@d0d04m3,
Joseph Liard has deployed a fix for your issue, in the Drawsvg cloud service. Could you please check whether the issue is solved, when you change and store your svg via Drawsvg? Thanks!
Hi @d0d04m3,
You have not responded yet to my question. Joseph has been so kind to create a quick fix for you, so we should give him feedback whether it solved or not...
I think it is solved because I have done these tests:
-
I have imported your not.worked.zip from Github, which contains the
#quot;strings. -
Then I indeed see the error in the console log:

And as a result, the update_text (via the Inject node) doesn't work.
-
Now I have opened your drawing in the embedded DrawSvg editor, and clicked the save button:

-
When I arrive back in the config screen of the svg node, then the
#quot;strings are indeed not anymore available in the SVG string tabsheet. -
When I display the SVG again in the dashboard, then the parse error doesn't occur anymore.
-
Finally I inject the update_text message, and the text in the SVG drawing is updated:

So please let me know if it is OK now (with the fixed DrawSvg cloud editor), and if solved close your issue on Github.
hi thanks to solved
I am very very to busy am sorry
so i last think wen switched editor for remote to local
am not see this issue any more
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.