Congrats on the dev merge @Steve-Mcl it looks great!
Cheers.
Are you running 2.0.0-beta.1?
Hi, congratulations for the great job!
Unfortunately I'm facing an issue about JS syntax coloring: variables, constants, and function symbols appear in foreground color.
Such a lack of coloring, with respect to VSCode, appears regardless of the theme used (I've tried vs, vs-dark, monokai, and some others).
I'm currently using Node-RED 2.0.4.
Looking back to all of the screenshots within this thread, this issue appears to be there since the beginning.
Just for reference, this is the syntax coloring in VSCode (using vs-dark theme):

and this is the equivalent syntax coloring in Node-RED:

These are my settings:
Maybe the wanted feature is linked to "semanticHighlighting.enabled" option of Monaco editor?
I tried to enable it, with no success (I found this issue by the way).
In the same manner, I think it would be nice to have other Node-RED context-related symbols highlighted as well, i.e. msg, flow, context, global, node.
Thanks in advance.
Best regards,
Alberto
Token inspection in VSCode and Node-RED shows different categories for the same symbol type, more generic in the latter case. Maybe semantic token typing is disabled, or JS language server is not working properly?
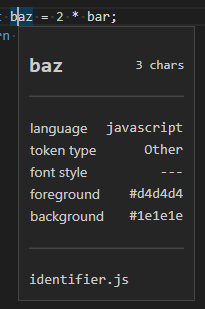
For example: the constant "baz" in VSCode:
and in Node-RED:

as you found in the raised issue, this is not working in monaco.
No, it just doesnt work.
Try the monaco playground - same issue - put the below code in the left editor, click run, look at right-hand editor...
monaco.editor.create(document.getElementById("container"), {
value: "const abc = 123;\nconst XYZ = 456;\nabc.toFixed(2)\n\nXYZ.toFixed(2)\n",
language: "javascript",
"semanticHighlighting.enabled": true
});
Hello @Steve-Mcl
Excellent work on implementing this. Very useful.
I noticed that code formatting (Format Document) doesnt work in a ui_template
I think it does for any html tags but not for Javascript inside a script tag
No. It doesn't support embedded languages unfortunately. It's a known/raised issue on the repo.
I see .. thanks
Even on the full version of VScode, I have to use an extension, very odd.
Hi,
so what is the "end of the story"?
Is this new editor directly implemented to NR 2.x ?
If I upgrade is it working out of the box, or do we need to run:
stop node-red
git checkout monaco2
git pull
npm run build
npm run start
Refresh browser
... or something?
 anyway: excellent work !!! Thank you.
anyway: excellent work !!! Thank you.
Monaco was added in Node-RED 2.0, but you have to enable it via your settings file.
Hopefully I'm not reviving a totally dead topic here, but rather than starting a new one...
I've started using the Monaco editor, but as a JS simpleton, I feel like I must be using it wrong, because it seems to give me a lot of problems, while providing essentially no benefits.
The main problem is that every time I use a variable like "i" for a for loop:
for (i=0;i<list.length;i++)
...it underlines the variable in red. Looks like this:
![]()
This then throws an error when trying to deploy the node. The only way I've found to fix this is click on the red-underlined letter "i", click on the light bulb icon that pops up, and choose "Disable error checking for this file", which puts the following at the top of my code:
// @ts-nocheck
...and now I just have that at the top of every function I write, and otherwise it's the same experience as using the default (ace?) editor.
Can someone point me to a resource about what one can do with the Monaco editor? Or, if you'd like to tell me, "as someone who doesn't know what you're doing, it would be much more useful for you to stick with the default editor", then that's fine and I'll change it back in settings.
Thanks!
the error is correct by Monaco because the proper syntax in a for loop is to initialize i
so instead of ignoring it .. its better to fix it ![]()
for (let i=0; i<list.length; i++)
Ah - I see. Thanks. I guess I was just doing it wrong the whole time, and with the other editor, this was allowed.

Yes, there are a lot of gotcha's like that with JavaScript. The reason we wanted to use Monaco was its ability to highlight these issues so that we slowly learn to write better code 
Using linting like this lets us avoid loads of hidden and subtle issues.


