Ok, this is an ongoing problem.
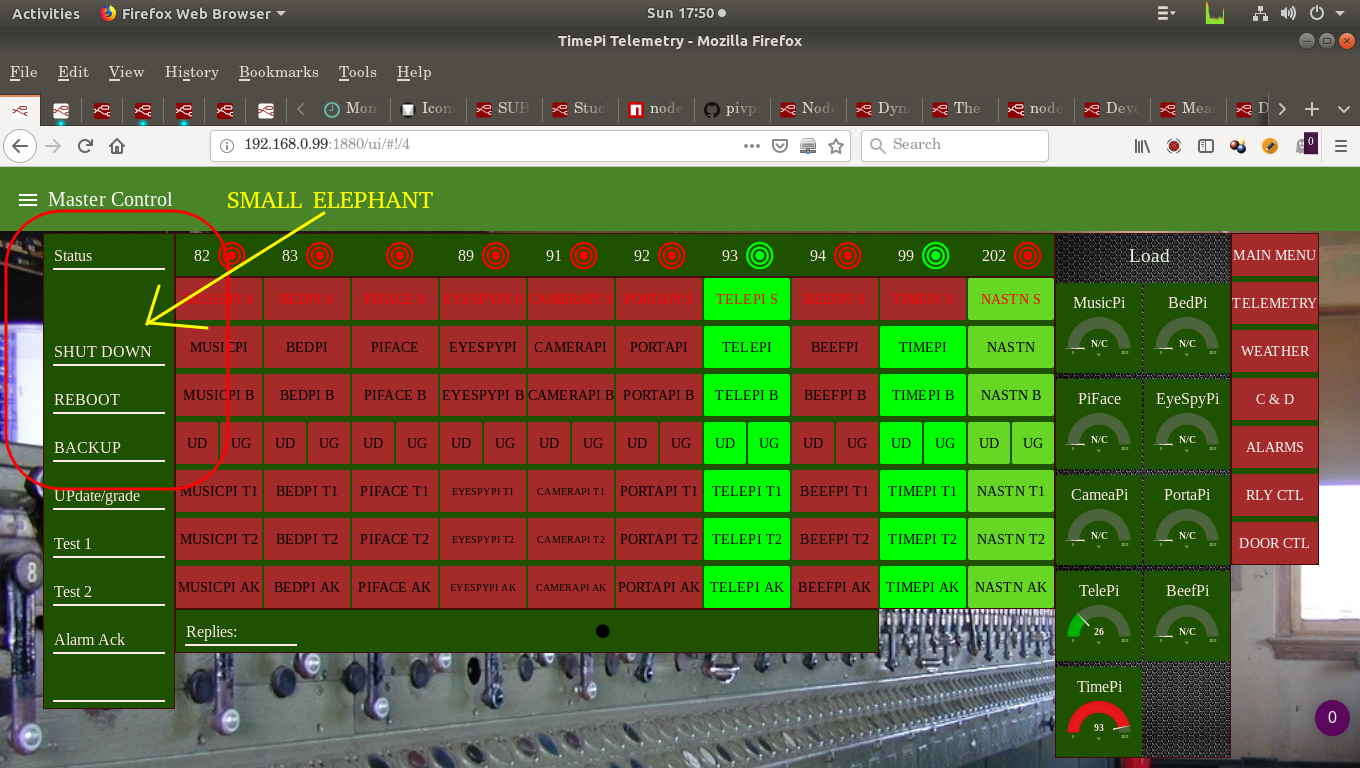
See picture for what it looks like with no picture:
Adding this node:
[{"id":"c233402f.b6f82","type":"ui_template","z":"381d953d.4cf092","group":"145609.3ad979f8","name":"Picture","order":1,"width":0,"height":0,"format":"<style>\n body {\n background-image: url(\"/Pictures/Levers_Switches.jpg\");\n background-size: cover;\n }\n #Master_Control_Buttons {\n background-image: url(\"/Pictures/metal_7.jpg\");\n }\n #Master_Control_Load {\n background-image: url(\"/Pictures/metal_7.jpg\");\n }\n</style>\n","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":530,"y":60,"wires":[[]]},{"id":"145609.3ad979f8","type":"ui_group","z":"","name":"Index","tab":"3776e46e.a7d894","order":1,"disp":false,"width":"3","collapse":false},{"id":"3776e46e.a7d894","type":"ui_tab","z":"","name":"Master Control","icon":"dashboard","order":5}]
The display changes to this:
Any ideas?