Hello
I cannot get the worldmap node to show up on my dashboard. It used to work and show the world map and plot a marker based on latitude/longitude. Now nothing at all shows up where the world map used to be (not even a blank map).
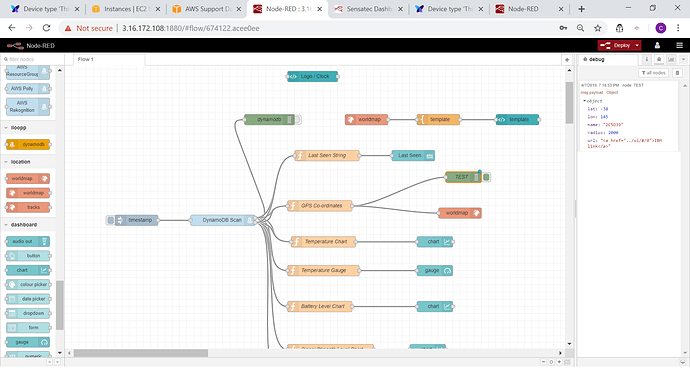
A screenshot of my flow is as follows:
The relevant parts of my node are as follows:
[{"id":"2ac73496.bb012c","type":"worldmap","z":"674122.acee0ee","name":"","lat":"","lon":"","zoom":"","layer":"","cluster":"","maxage":"","usermenu":"show","layers":"show","panit":"false","panlock":"false","zoomlock":"false","hiderightclick":"false","coords":"false","path":"/worldmap","x":1100,"y":560,"wires":[]},{"id":"6bdeb94a.b16578","type":"worldmap in","z":"674122.acee0ee","name":"","path":"/worldmap","x":840,"y":300,"wires":[["2aff59d9.b386b6"]]},{"id":"2aff59d9.b386b6","type":"template","z":"674122.acee0ee","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<iframe src=\"../worldmap\" width=1500px height=400px></iframe>","x":1040,"y":300,"wires":[["286aff17.21175"]]},{"id":"286aff17.21175","type":"ui_template","z":"674122.acee0ee","group":"4141558f.a2dc0c","name":"","order":1,"width":"33","height":"8","format":"<div ng-bind-html=\"msg.payload | trusted\"></div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1260,"y":300,"wires":[[]]},{"id":"4141558f.a2dc0c","type":"ui_group","z":"","name":"Location","tab":"597e8341.6e72cc","order":5,"disp":true,"width":"33","collapse":false},{"id":"597e8341.6e72cc","type":"ui_tab","z":"","name":"DEVICE TAG: 1CEE2B","icon":"","disabled":false,"hidden":false}]