oh.. ok.. I won't bother with it then.... just using the palette manager.. now worries... I'll pass on the testnodes... and still with your Alpha released stuff. thanks for responding!
Quick note that I pushed an update:
5 Aug 09:29:47 - [info] Node-RED FlexDash plugin version 0.4.71
5 Aug 09:29:48 - [info] Node-RED FlexDash version 0.4.71
5 Aug 09:29:48 - [info] Node-RED FD Core Widgets version 0.4.30
5 Aug 09:29:49 - [info] Worldmap version 2.28.3
5 Aug 09:29:49 - [info] Dashboard version 3.1.7 started at /ui
5 Aug 09:29:50 - [info] FlexDash UI version 0.4.36
This fixes some minor issues in various widgets.
I'm running into an issue where the position of widgets in a grid gets lost and thus appear out of order. I'm suspecting that the root cause is the pruning of dead/deleted widgets that I have and the fact that the flow editor does not provide any event to signal when everything has been loaded. I've disabled the pruning for now 'til I figure out what to do (this shouldn't have any visible impact). If you notice spontaneous reordering on deploy LMK, best with a node-red log.
Another tab partially converted from old to new:
Clearly the positioning of the value in the small gauges still needs some work...
The old-dashboard tab is still there, it also has heating controls, which we won't need for another bunch of months...
I found a problem when reordering tabs, so I'll have another small fix release coming soon. I'm also getting ideas for creating a different panel that does the layout differently. Lots of stuff to experiment with... But first the NR integration needs to solidify. Overall it's working for me, but there are small issues left and right, it's alpha for a reason...
The flow with both sets of controls plumbed in (std dashboard plus flexdash) gets pretty busy & messy:
In blue the std dash nodes, in ochre the flexdash nodes...
But in some cases I can replace a pile of std dash nodes by a single flexdash node using the array feature. Here 6 of the blue nodes get replaced by the one ochre node, and the big split thing also gets shrunk:
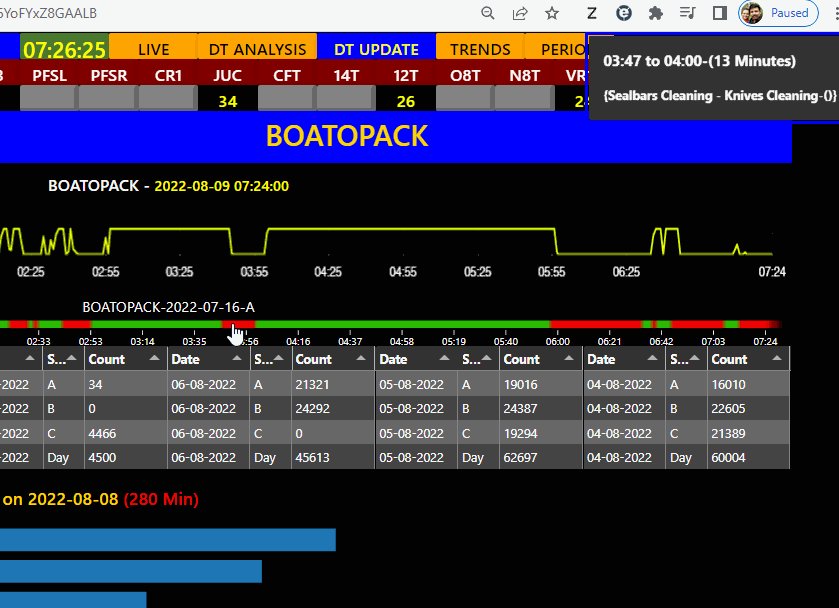
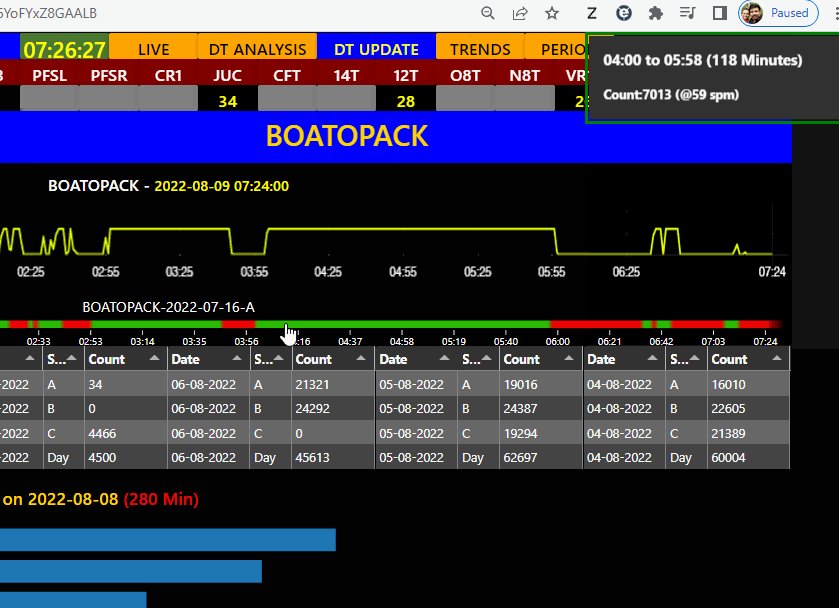
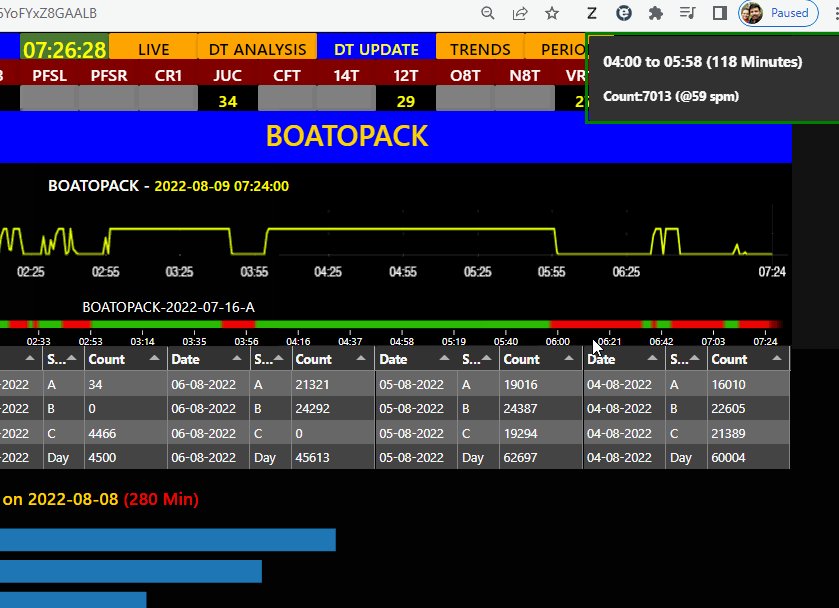
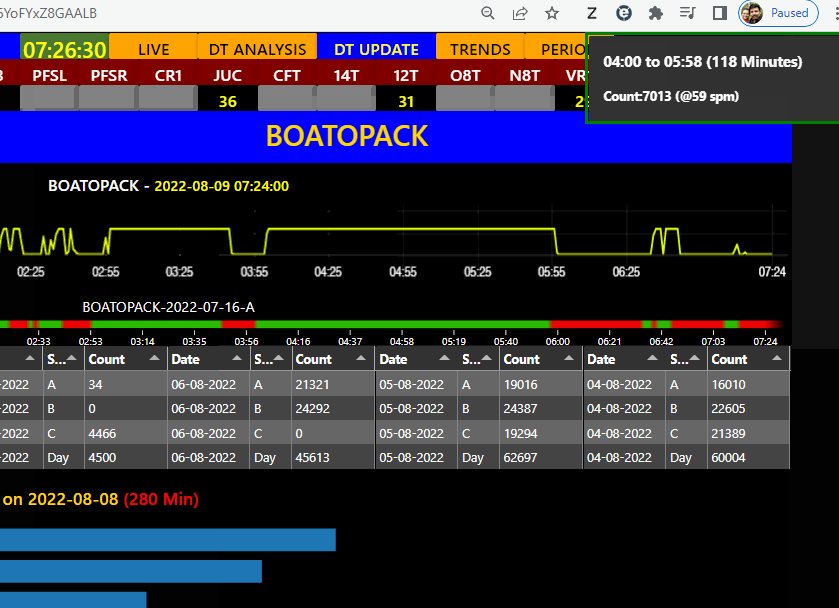
By popular demand, from I, me, myself, and tve ![]() I added a new widget: timeline plot. It displays a horizontal bar per series with the color changing according to the value. Handy to show stuff like Air conditioning on/off over time, or fan speed low/med/high over time, etc.
I added a new widget: timeline plot. It displays a horizontal bar per series with the color changing according to the value. Handy to show stuff like Air conditioning on/off over time, or fan speed low/med/high over time, etc.

It'll be in the next release...
will it be 'clickable'?
Good question... Right now it's not. It's also not zoomable or scrollable. And doesn't have an on-hover tooltip. All these things are possible and they all compete for mouse attention ![]() .
.
It's easy to hack a click output in for the short term, but in the longer term I'd like to have more options, for example, to pop-up a panel of widgets that then gets populated with whatever data you want... Dunno yet how much should be server-side (i.e. Node-RED) vs. client side (i.e. FlexDash).
What is it you have in mind?
I currently use node-red-contrib-ui-state-trail by @hotNipi and it is excellent for my purposes.
I get the status of a machine running (only 2 states as of now, on and off), and i get the user to populate the reasons for downtime which gets the time from and to after clicking the trail line, and logs into the database, in the same way, i get the 'reason for downtime' when i click on a past event. it gets the from and to time from the 'click' and queries the database to get the correct row to populate.

I am getting below error, if i feed value at around a reading per second in a gauge node

but the gauge is working

Failed to update widget prop path 'settings':
RangeError: Maximum call stack size exceeded
at isBinary (c:\Users\OEEHo\.node-red3\node_modules\socket.io-parser\dist\is-binary.js:22:18)
at hasBinary (c:\Users\OEEHo\.node-red3\node_modules\socket.io-parser\dist\is-binary.js:40:9)
at hasBinary (c:\Users\OEEHo\.node-red3\node_modules\socket.io-parser\dist\is-binary.js:49:63)
Thanks for reporting! Can you please post the entire stack trace?
So the error message says that you have a msg.settings, which is not a prop on the widget node. It looks like I'm not doing the right thing in that I pass the data through anyway. In your case it probably is a circular data structure, or something like that and socket.io croaks. I should silently skip anything in msg that is not a prop on the widget...
I pushed a new release that should fix the call stack size exceeded problem, if I understand its cause correctly:
10 Aug 09:22:54 - [info] Node-RED FlexDash plugin version 0.4.78
10 Aug 09:22:56 - [info] Node-RED FlexDash version 0.4.78
10 Aug 09:22:56 - [info] Node-RED FD Core Widgets version 0.4.34
10 Aug 09:22:58 - [info] FlexDash UI version 0.4.40
Oh!. when you mentioned msg.settings i remembered i had similar issue with ui-led node and after i deleted msg.settings before passing on the payload to the node, it had got fixed.
and now, after i deleted msg.settings before passing it on to gauge node, its working fine. no error messages.
Cool! I did fix node-red-flexdash so it does the right thing, which is to ignore msg.xxx stuff that it doesn't need, so you shouldn't need to delete msg.settings with the latest version.
I will update and check.
I am loving the widget array feature, i wanted to have 20 gauges in a row, and it was possible with just one gauge node on the editor. Excellent feature.
To celebrate the positive feedback ![]() I decided to write the docs page for array widgets:
I decided to write the docs page for array widgets:
https://flexdash.github.io/docs/using-flexdash/array-widgets/
Someday I'll have to sit down and figure out how to implement array panels...
Bit of a bug (I think).
- Click the cog top-right
- Toggle dark mode (it changes correctly)
- Refresh page.
- It changes back to light mode.
Thanks for trying it out!
Yes, you are correct that the theme is not remembered. The reason is that there currently are no cookies, no notion of session or user. The default can be configured in index.html, which is not easily accessible or modifiable with node-red. I'm currently using a URL like http://localhost:1880/flexdash?theme=dark to get the dark theme by default and the browser history (or a bookmark) remembers it for me.
Fixing this opens up the whole session, authentication, user, preferences, etc can of worms... FlexDash supports some simple auth but the Node-RED integration doesn't right now. It's not something I can focus on at the moment, but I can provide pointers for how to attack it (I have auth for FD in another project).
That looks really nice.
I would offer to have a go myself, but just now I am somewhat...... unworkable and it is not fun.
Though old (relatively for the thread) you have changed the name of one of your nodes and informed everyone (here) that since the update, all your example flows will NOT work.
And fair enough.
Just a suggestion:
With the new build (people who have downloaded this set of nodes) uninstall them and then install the new release with rewritten demo flows, then all things should be ok again.
This way the base line is following the release.
(But, I guess most people would have worked that out for themselves.)
But, yes, this looks great.
I'm sorry, which node did I change and which example flows no longer work?
So (not exactly to you) if everyone who downloaded your new nodes, deletes them and installs the new version: All should be good with the workings.






