You didn't answer my question so it's possible that this won't answer yours, but perhaps worth trying.

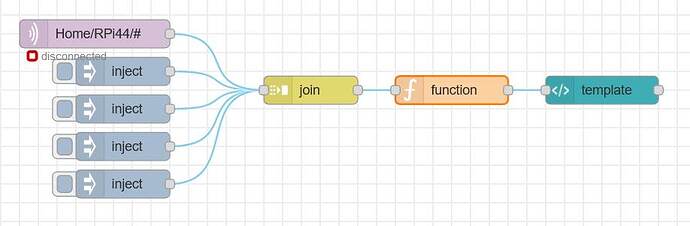
[{"id":"6d42f030bd923829","type":"tab","label":"Abfallkalender","disabled":false,"info":""},{"id":"0fab64809f592209","type":"inject","z":"6d42f030bd923829","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"Home/RPi44/Abfall_1","payload":"16.03.2022 blaue Papiertonne","payloadType":"str","x":170,"y":100,"wires":[["d3ddbe358ae2c911"]]},{"id":"19883144e42c386c","type":"inject","z":"6d42f030bd923829","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"Home/RPi44/Abfall_2","payload":"18.03.2022 grüne Biotonne","payloadType":"str","x":170,"y":140,"wires":[["d3ddbe358ae2c911"]]},{"id":"0ff9beda1abfba01","type":"inject","z":"6d42f030bd923829","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"Home/RPi44/Abfall_3","payload":"22.03.2022 gelbe Wertstofftonne","payloadType":"str","x":170,"y":180,"wires":[["d3ddbe358ae2c911"]]},{"id":"efc8437ce7cfb0e4","type":"inject","z":"6d42f030bd923829","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"Home/RPi44/Abfall_4","payload":" 23.03.2022 schwarze Restmülltonne","payloadType":"str","x":170,"y":220,"wires":[["d3ddbe358ae2c911"]]},{"id":"d3ddbe358ae2c911","type":"join","z":"6d42f030bd923829","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":true,"timeout":"","count":"1","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":370,"y":120,"wires":[["fc65bded99e44615"]]},{"id":"437988dad5e380d9","type":"ui_template","z":"6d42f030bd923829","group":"0b2c5ed94dd5b6dc","name":"","order":6,"width":"7","height":"4","format":"<style>\n td.black { color: black; }\n td.blue { color: blue; }\n td.green { color: green; }\n td.orange { color: orange; }\n</style>\n\n<table class=\"table\">\n <tr ng-repeat=\"line in msg.payload\">\n <td class =\"{{line.class}}\">{{line.text}}</td>\n </tr>\n</table>\n\n","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","className":"","x":680,"y":120,"wires":[[]]},{"id":"fc65bded99e44615","type":"function","z":"6d42f030bd923829","name":"","func":"let data = msg.payload;\nvar out = [];\nout.push();\nlet foo = {};\n \nconst keys = Object.keys(data);\n\nkeys.forEach((key, index) => {\n let myvar = data[key];\n let myclass = \"none\";\n if (myvar.includes(\"schwarz\")) {myclass = \"black\"}\n if (myvar.includes(\"grüne\")) {myclass = \"green\"}\n if (myvar.includes(\"gelb\")) {myclass = \"orange\"}\n if (myvar.includes(\"blau\")) {myclass = \"blue\"}\n \n out.push( {class: myclass, text: myvar } )\n\n// msg.payload.key.class = \"foo\";\n});\n\nmsg.payload = out;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":520,"y":120,"wires":[["437988dad5e380d9"]]},{"id":"9903092624fc44d4","type":"mqtt in","z":"6d42f030bd923829","name":"","topic":"Home/RPi44/#","qos":"2","datatype":"utf8","broker":"3dd428715c0663e1","nl":false,"rap":false,"inputs":0,"x":140,"y":60,"wires":[["d3ddbe358ae2c911"]]},{"id":"b69c31d9a2fa9385","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"777e77b5cf0d244e","order":3,"width":1,"height":1},{"id":"89b93ed723fc9b6b","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"777e77b5cf0d244e","order":7,"width":1,"height":1},{"id":"deec755f09e8585b","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"777e77b5cf0d244e","order":8,"width":1,"height":1},{"id":"51486b43087fd20e","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"777e77b5cf0d244e","order":11,"width":1,"height":1},{"id":"fbbc029b2db14b80","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"e9da5156132bafb5","order":3,"width":2,"height":1},{"id":"67966b508bc7016d","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"e9da5156132bafb5","order":5,"width":2,"height":1},{"id":"41eff89a215ef5be","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"e9da5156132bafb5","order":7,"width":2,"height":1},{"id":"2b35ccb741ad9f47","type":"ui_spacer","z":"6d42f030bd923829","name":"spacer","group":"e9da5156132bafb5","order":9,"width":2,"height":1},{"id":"0b2c5ed94dd5b6dc","type":"ui_group","name":"Demo","tab":"4311353dbffb7643","order":1,"disp":true,"width":"10","collapse":false,"className":""},{"id":"3dd428715c0663e1","type":"mqtt-broker","name":"RPi44","broker":"192.168.178.44","port":"1883","clientid":"","autoConnect":true,"usetls":false,"protocolVersion":"4","keepalive":"60","cleansession":true,"birthTopic":"/sonoff-light","birthQos":"0","birthRetain":"false","birthPayload":"/sonoff-light","birthMsg":{},"closeTopic":"","closeQos":"0","closeRetain":"false","closePayload":"","closeMsg":{},"willTopic":"","willQos":"0","willRetain":"false","willPayload":"","willMsg":{},"sessionExpiry":""},{"id":"777e77b5cf0d244e","type":"ui_group","name":"Hamburg Wetter ","tab":"4bb34f67.69a87","order":1,"disp":false,"width":10,"collapse":false},{"id":"e9da5156132bafb5","type":"ui_group","name":"AbfallKalender","tab":"4bb34f67.69a87","order":3,"disp":false,"width":10,"collapse":false},{"id":"4311353dbffb7643","type":"ui_tab","name":"Demo","icon":"dashboard","disabled":false,"hidden":false},{"id":"4bb34f67.69a87","type":"ui_tab","name":"Hamburg Wetter, Benzinpreise Wellingsbüttel, Abfallkalender","icon":"fa-thermometer-half","order":1,"disabled":false,"hidden":false}]